Yeni Nesil Web Teknolojisi: Bootstrap
Bootstrap Nedir ?
Bootstrap, responsive (telefon,tablet ve masaüstü bilgisayarlarda cihazın ekran boyutuna göre orantılanması) tasarımlar yapmamıza olanak sağlayan Twitter tarafından geliştirilen ve halende gelişmeye devam eden açık kaynak kodlu bir CSS framework’udur. Ücretsiz bir CSS Framework’u (CSS bir kısaltmadır. “Cascading Style Sheets” kelimesinin baş harflerinden oluşur. Dilimizdeki anlamı: Basamaklı Stil Sayfasıdır. Bootstrap kullanımı ile birlikte her cihaz için ayrı özel bir tasarım yapma ihtiyacı ortadan kalkmıştır.Tek seferde bu yapı kullanarak rahatlıkla bütün cihazlara uyumlu tasarımlar yapabilmekteyiz.
Neden Kullanırız ?
Günümüz teknolojilerini ve cihazlarını göz önünde bulundurduğumuz zaman kullanıcı deneyiminin önemli bir hale gelmesinden dolayı responsive tasarımlar artık oldukça önemli bir hal almış durumda.Bu nedenle sitelerimizi ziyaret eden kullanıcıların hangi cihazdan sitemize giriş yaparlarsa sitemizin düzgün ve kullanışlı olabilimesi oldukça önemlidir.Bu nedenle bootstrap teknolojisi gibi responsive tasarımlar yapmamıza olanak sağlayan frameworkler hayat kurtarmaktadır.

Nasıl Kullanılır ?
Bootstrap’ın kullanımı oldukça basittir.Hazır bir sistem olmasından dolayı orta seviye bir HTML+CSS bilgisine sahip birisi Bootstrap’ın kendi resmi sitesi olan getbootstrap.com sitesini kullanarak gerekli yapılara örnek kullanımlarıyla beraber rahatlıkla ulaşabilir ve bununla beraber gerekli entegrasyon işlemlerinin ardından rahatlıkla Bootstrap’ı kullanabilir duruma gelir.
SetXRM’de Bootstrap
SetXRM Maya uygulamamız, tasarlandığı günden bu yana yeni nesil web teknolojisiyle ve güncel sürümlerini kullanmaktadır. Bu sayede global ölçekte kabul görülmüş bir uyum, tasarım kütüphanesi olan Bootstrap ile platform bağımsız, her ölçekte görüntülenebilirlik ve kullanıcı dostu arayüze sahip bir uygulama olarak SetXRM müşterilerine hizmet vermektedir.
Bootstrap’ın Genel Yapısı
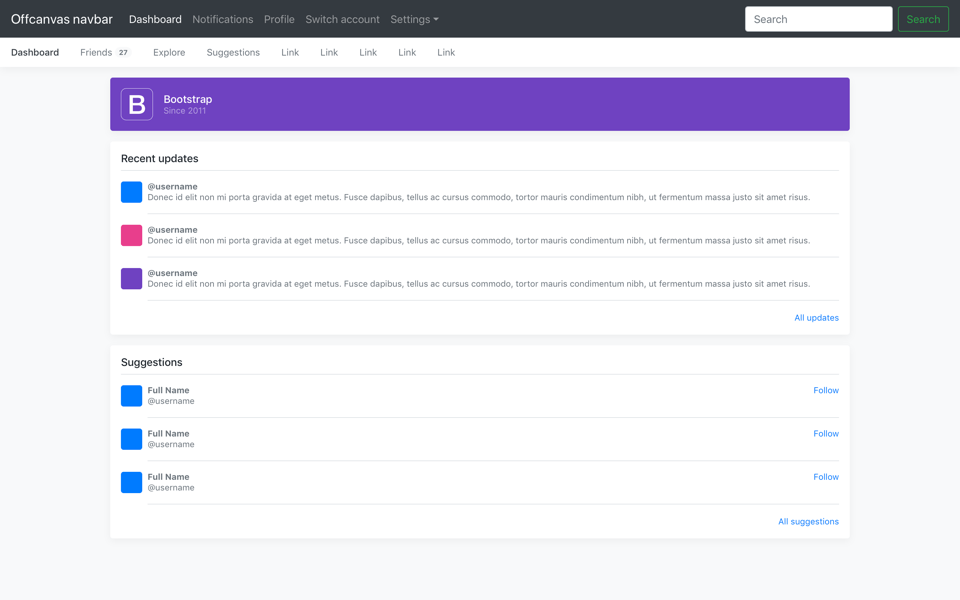
Bootstrap’ın kendi sitesinde gerekli bütün yapı net bir şekilde anlatılmıştır.(Devamını gerekli detayları http://www.getbootstrap.com/docs/4.4/components/ adresinden inceleyebilirsiniz) Burayı referans alarak gerekli tasarımları rahatlıkla yapabilmekteyiz. Bu yapıda slider, thumbnail, tablolar, imajlar, modal, popuplar, dropdown menüler, navbar gibi yapılar tamamıyla hazır farklı seçeneklerle beraber sunulmuştur. Yapmamız gereken tek şey ihtiyacımıza uygun bölümde ki uygun kodu ilgili yere yapıştırmak.

Bununla beraber bootstrap yapısını html, css ve jquery kodları oluşturmaktadır.Yapıdan kısaca bahsedecek olursak temel mantık grid sistemi üstünü kurulmuştur.Bir satırı 12 eşit parçaya bölebiliyor içlerine istediğimiz classları ekleyerek tasarımlarımızı ve içeriğimizi oluşturuyoruz. Böylece farklı cihazlardan giriş yapıldığında giriş yapılan cihaza göre tasarım değişiyor ve kullanıcı deneyimi ortaya çıkıyor.